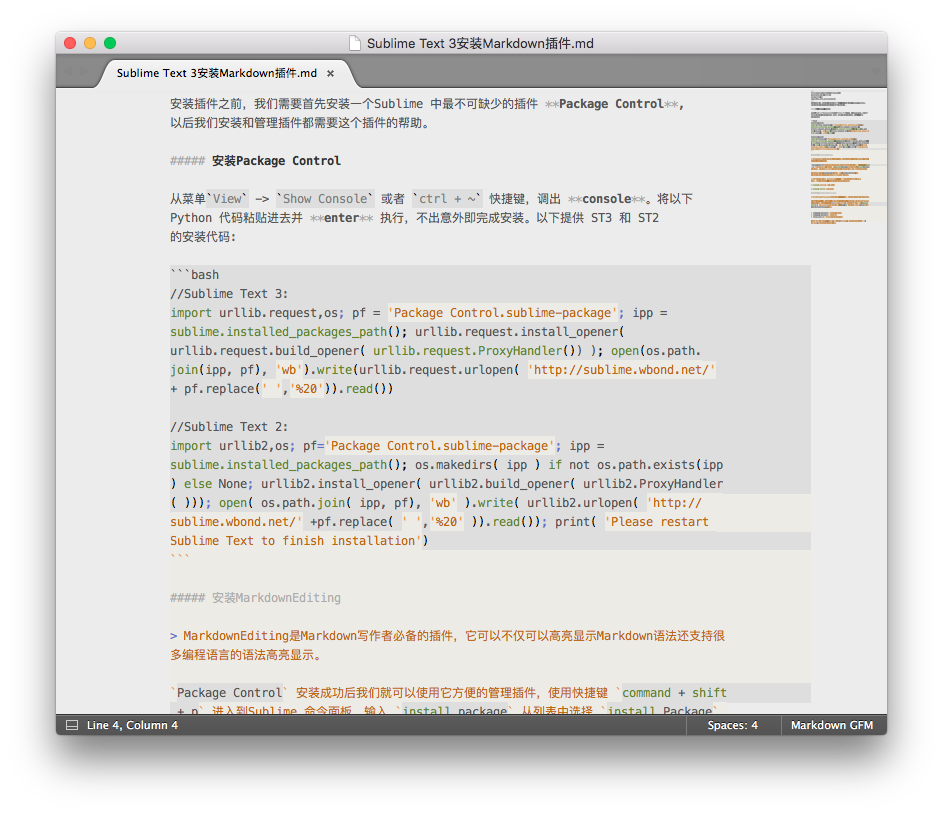
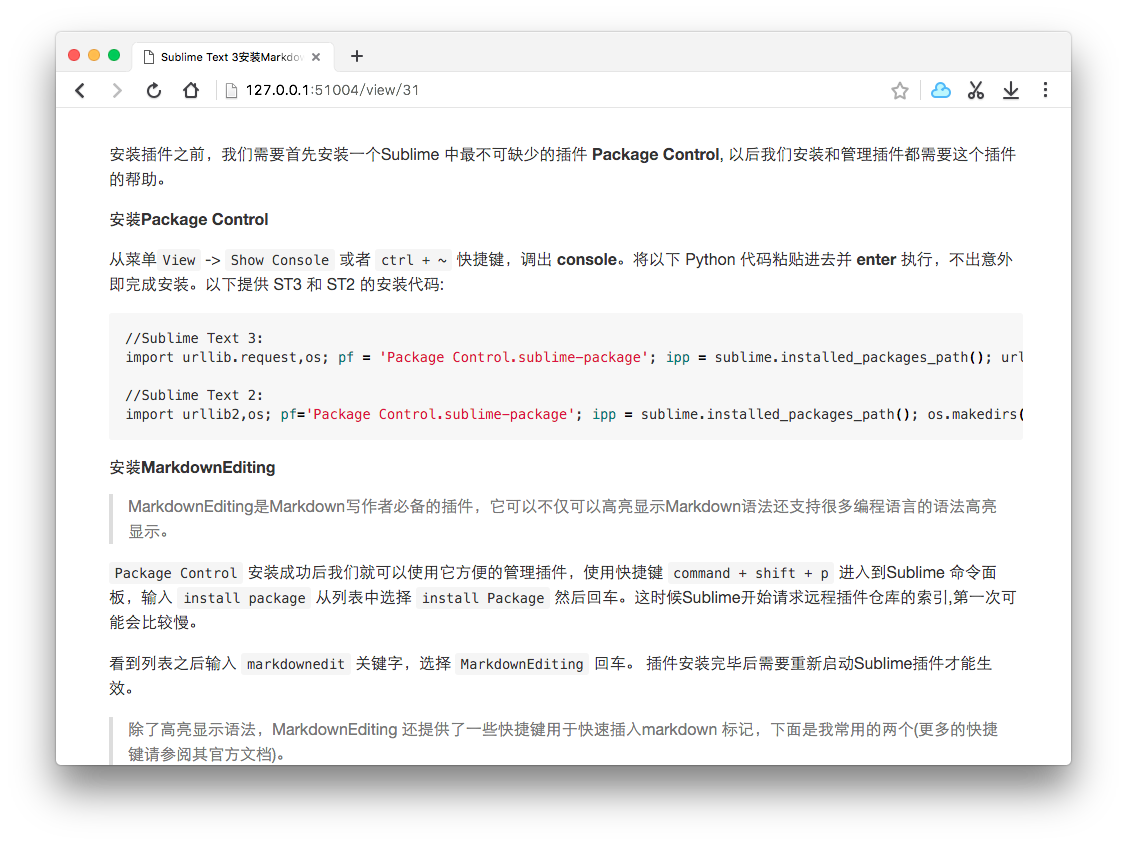
安装插件之前,我们需要首先安装一个Sublime 中最不可缺少的插件 Package Control, 以后我们安装和管理插件都需要这个插件的帮助。
安装Package Control
从菜单View -> Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装。以下提供 ST3 和 ST2 的安装代码:
1 | //Sublime Text 3: |
安装MarkdownEditing
MarkdownEditing是Markdown写作者必备的插件,它可以不仅可以高亮显示Markdown语法还支持很多编程语言的语法高亮显示。
Package Control 安装成功后我们就可以使用它方便的管理插件,使用快捷键 command + shift + p 进入到Sublime 命令面板,输入 install package 从列表中选择 install Package 然后回车。这时候Sublime开始请求远程插件仓库的索引,第一次可能会比较慢。
看到列表之后输入 markdownedit 关键字,选择 MarkdownEditing 回车。 插件安装完毕后需要重新启动Sublime插件才能生效。

除了高亮显示语法,MarkdownEditing 还提供了一些快捷键用于快速插入markdown 标记,下面是我常用的两个(更多的快捷键请参阅其官方文档)。
command + option + k 插入链接
command + shift + k 插入图片
安装OmniMarkupPreviewer
OmniMarkupPreviewer用来预览markdown 编辑的效果,同样支持渲染代码高亮的样式。
完成了基本的编辑需要,接下来查看Markdown的渲染效果或者输出html格式,OmniMarkupPreviewer就会派上用场了,我们同样需要借助 Pacakge Control 来安装这个插件。键入 command + shift + p 进入sublime的命令界面,输入 package ins 然后回车 ,键入 omnimp 选择 OmniMarkupPreviewer , 回车。

Command + Option + O: 在浏览器中预览
Command + Option + X: 导出HTML
Ctrl + Alt + C: HTML标记拷贝至剪贴板
配备了以上两个插件后在 sublime 中使用 Markdown 完全满足日常需要了,享受 Markdown 写作给你带来的乐趣吧.


